Sei pronto per mandare in stampa il tuo progetto, magari un pannello molto grande o anche semplicemente una brochure con il logo della tua azienda in copertina, ma qualcosa non ti torna… Qualcosa che probabilmente solo facendo una prova di stampa noteresti…
Il logo è sgranato!
Perché? Probabilmente è in bassa risoluzione - se in formato .jpg o .png - e proprio per questo ti rendi conto che non è in formato vettoriale. Niente panico e facciamo un piccolo passo indietro
Grafica vettoriale: cos’è?
Con il termine "grafica vettoriale" ci riferiamo a un tipo di rappresentazione grafica che si basa su oggetti geometrici definiti da formule matematiche (chiamati vettori) anziché su una griglia di pixel (che caratterizzano invece la grafica raster). In una grafica vettoriale, le immagini sono create utilizzando linee, curve e poligoni, e ciascun elemento è definito da attributi come posizione, lunghezza, angolo e colore.
Un'importante caratteristica della grafica vettoriale è la sua scalabilità senza perdita di qualità. Poiché gli oggetti sono descritti matematicamente, è possibile ridimensionare le immagini vettoriali senza che si verifichi una perdita di dettaglio. Questo rende la grafica vettoriale particolarmente adatta per loghi, icone, illustrazioni e testi, dove la nitidezza e la flessibilità nelle dimensioni sono cruciali.
I formati di file comuni per la grafica vettoriale includono SVG, AI ed .EPS (tutti formati esportabili da Adobe Illustrator).
Spesso per spiegarla meglio viene messa in contrapposizione alla grafica raster che è invece composta da una griglia di pixel, i più piccoli elementi visibili su uno schermo, ognuno dei quali ha un colore specifico. Quando ingrandisci un'immagine raster, i pixel diventano più evidenti, causando spesso una perdita di qualità; la grafica raster è più adatta per fotografie e immagini complesse. Fondamentalmente dunque, la differenza principale è che la grafica raster è formata da pixel e può perdere qualità con l'ingrandimento, mentre la grafica vettoriale è basata su formule matematiche e mantiene la nitidezza in qualsiasi dimensione.
Ok, ma cosa fare con il mio logo?
Trasformazione in scala di grigio e nero pieno
Per rendere più precisa la nostra “vettorializzazione”, è consigliabile trasformare l’immagine in nero. Come? Molto semplicemente apriamo il nostro file su Adobe Photoshop e cambiamo il metodo colore cliccando su Immagine - Metodo - Scala di Grigio

Successivamente, per avere maggior contrasto, andiamo a modificare i Valori tonali affinché il nero risulti più scuro possibile (evitando però di scurire anche il bianco)


A questo punto salviamo il nostro file in .jpg che risulterà più o meno così

Pronto per essere modificato e reso vettoriale su Adobe Illustrator.
Adobe illustrator
Apriamo il nostro nuovo file in bianco e nero e, selezionando l’immagine, andiamo a cliccare Ricalco immagine, in alto sulla barra

Ad una prima occhiata, sembrerà non esser cambiato praticamente nulla ma attenzione, la magia arriva adesso!
Lì dove prima c’era il tasto Ricalco Immagine, ora c’è Espandi: cliccatelo!
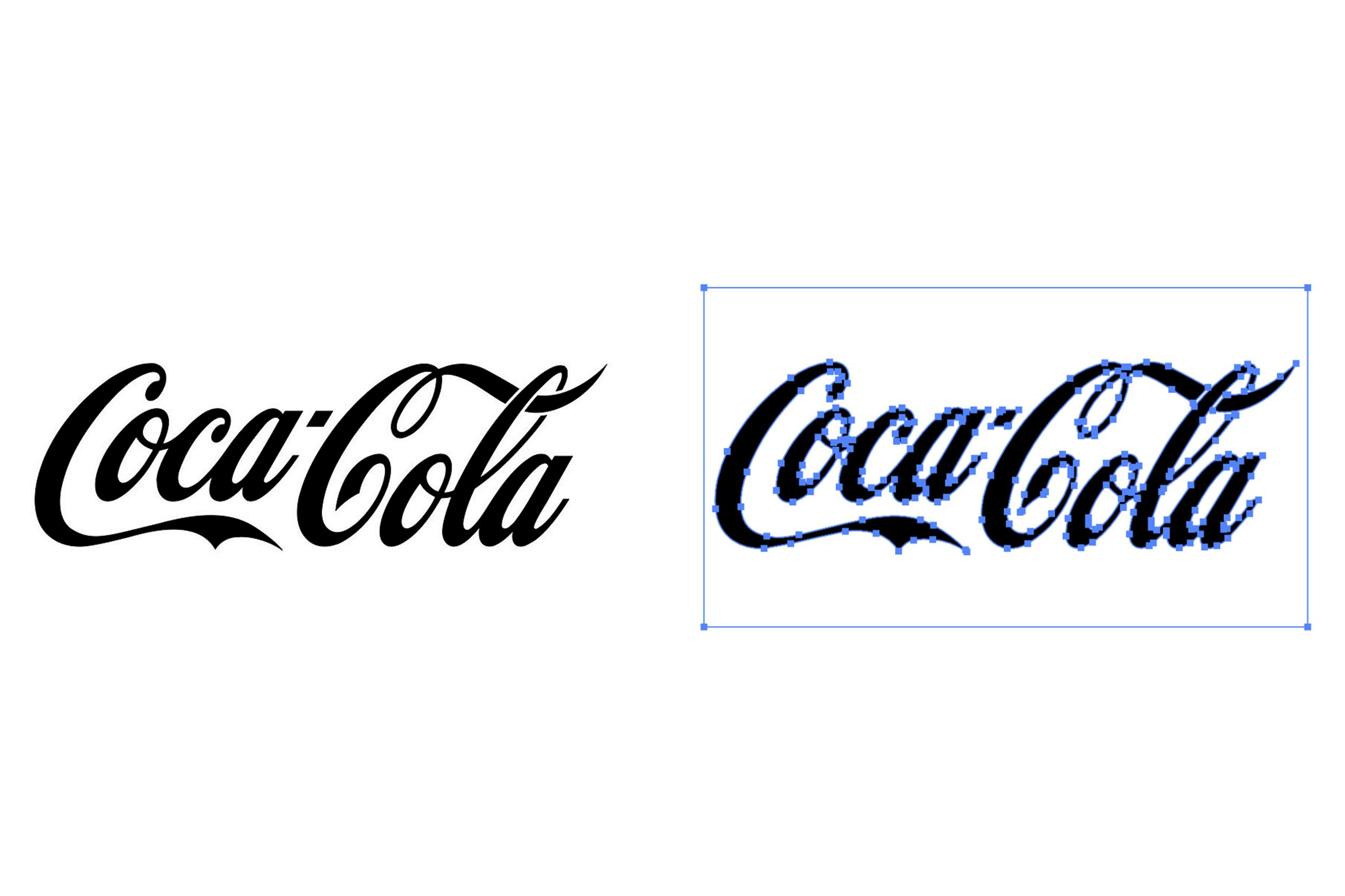
A questo punto, le linee, le curve, i punti che costruiscono il vostro logo, sono diventati dei vettori e quindi del tutto modificabili in grandezza senza perdere neanche un briciolo di risoluzione!

Arrivati qui, il vostro logo è stato trasformato in formato vettoriale, potete dunque anche cambiarne il colore ma mi raccomando: non dimenticate di salvarlo nella maniera corretta!

Sì perché se dopo tutto questo procedimento salverete il vostro file in .jpg o .png sarà stato tutto inutile! I formati che vi consigliamo di utilizzare sono .svg, .eps, .ai e .pdf** che sono in grado di mantenere tutte le caratteristiche della grafica vettoriale!
Grazie a questo piccolo trucco, non solo avrete un logo in alta risoluzione e perfetto per ogni tipologia di stampa, ma sarà perfetto anche per la produzione di scritte 3D, loghi prespaziati o ovunque sia necessario un tracciato di taglio del vostro logo!